Shopify Pristegeテーマで商品価格に(税込)のテキストをつける方法
Shopifyでは商品価格の後ろに税込みや税抜きなど表示させることが出来ません。
税込み金額表示が義務化されたので(税込)が無くても良いのですが、表記が合ったほうがお客様にわかりやすくて購買率があがるのでつけて欲しいと依頼があったのでShopifyの商品価格の後ろにテキストを追加する方法を解説します。
Shopifyはテーマによってコードが変わってきます。今回もまずはググって調べてみたところDebutテーマでのテキスト追加方法を解説してくれているサイトはあるのですが、今回使用しているPrestigeテーマを解説しているページはありませんでした。さらにDebutとPrestigeではコードが違い参考にならなかったので結局自分でPrestigeのコードを読んで追加しました。
Prestigeでは次に記載する方法で(税込)テキストの追記が可能です。
商品ページの商品価格の後ろに(税込)表記をつける方法
まずは管理画面からテーマのコードを編集画面を開きます。
Pristegeテーマの商品ページを編集するためにはproduct-meta.liquidを開きます。
開いたら<span class=”ProductMeta__Price Price Text–subdued u-h4″>のコードを探します。
{%- if product.template_suffix != 'coming-soon' -%}
<div class="ProductMeta__PriceList Heading">
{%- if product.selected_or_first_available_variant.compare_at_price > product.selected_or_first_available_variant.price -%}
<span class="ProductMeta__Price Price Price--highlight Text--subdued u-h4">{{ product.selected_or_first_available_variant.price | money_without_trailing_zeros }}</span>
<span class="ProductMeta__Price Price Price--compareAt Text--subdued u-h4">{{ product.selected_or_first_available_variant.compare_at_price | money_without_trailing_zeros }}</span>
{%- else -%}
<span class="ProductMeta__Price Price Text--subdued u-h4">{{ product.selected_or_first_available_variant.price | money_without_trailing_zeros }}</span>
{%- endif -%}
</div>
<span class=”ProductMeta__Price Price Text–subdued u-h4″>のすぐ後ろである下記の3箇所に(税込)を追加します。
{%- if product.template_suffix != 'coming-soon' -%}
<div class="ProductMeta__PriceList Heading">
{%- if product.selected_or_first_available_variant.compare_at_price > product.selected_or_first_available_variant.price -%}
<span class="ProductMeta__Price Price Price--highlight Text--subdued u-h4">{{ product.selected_or_first_available_variant.price | money_without_trailing_zeros }}(税込)</span>
<span class="ProductMeta__Price Price Price--compareAt Text--subdued u-h4">{{ product.selected_or_first_available_variant.compare_at_price | money_without_trailing_zeros }}(税込)</span>
{%- else -%}
<span class="ProductMeta__Price Price Text--subdued u-h4">{{ product.selected_or_first_available_variant.price | money_without_trailing_zeros }}(税込)</span>
{%- endif -%}
</div>
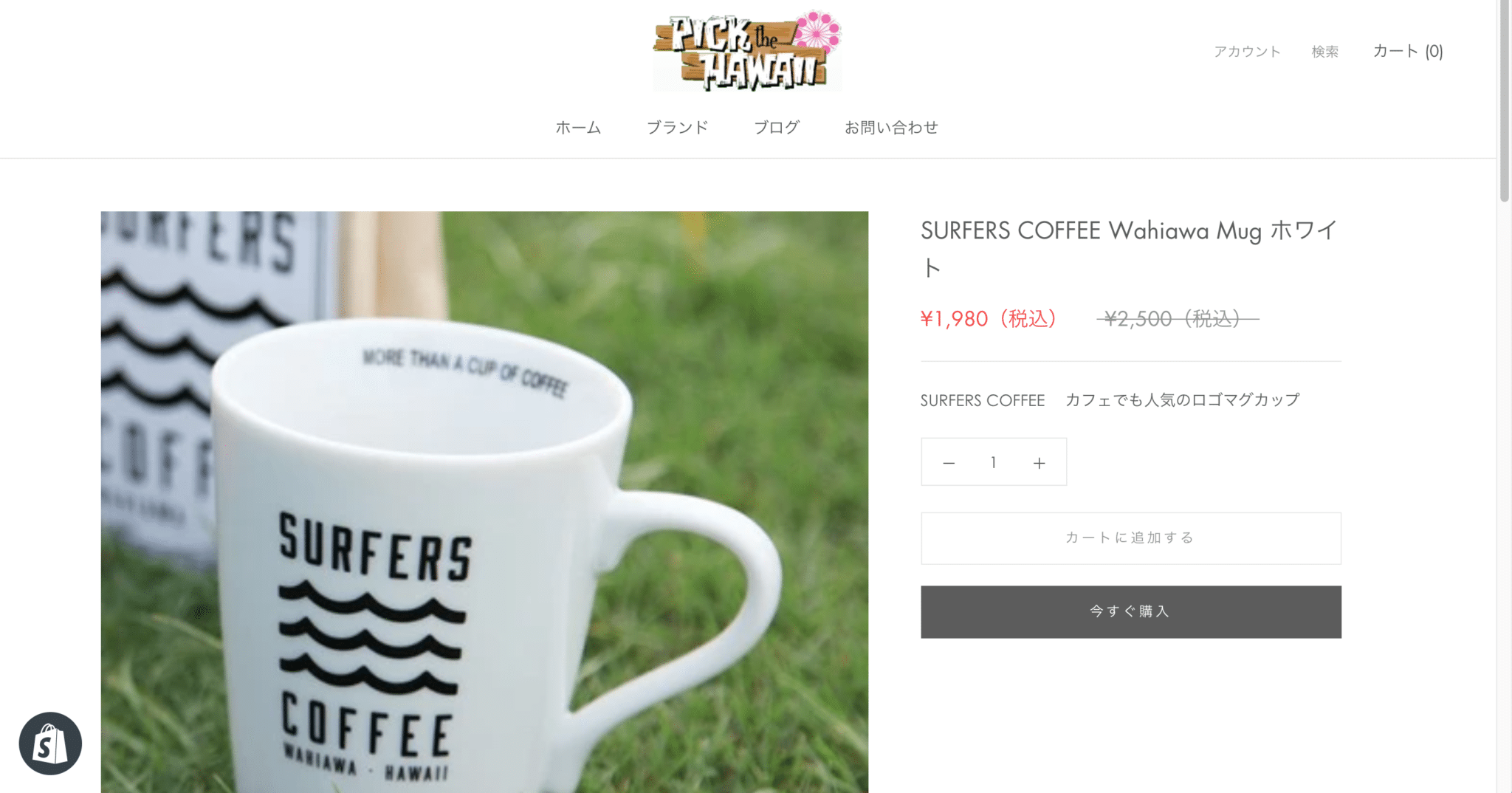
これで価格の後ろに(税込)と表記されました。セール価格にした場合もしっかり表示されています。

コレクションページページの商品価格の後ろに(税込)表記を追記する方法
商品ページの時と同じくテーマのコードを編集を開きます。
コレクションページを編集する場合はproduct-item.liquidを開きます。
money_without_trailing_zerosが書かれてる部分を探します。
{%- if product.template_suffix != 'coming-soon' -%}
<div class="ProductItem__PriceList {% if show_price_on_hover %}ProductItem__PriceList--showOnHover{% endif %} Heading">
{%- if product.compare_at_price > product.price -%}
<span class="ProductItem__Price Price Price--highlight Text--subdued">{{ product.price | money_without_trailing_zeros }}</span>
<span class="ProductItem__Price Price Price--compareAt Text--subdued">{{ product.compare_at_price | money_without_trailing_zeros }}</span>
{%- elsif product.price_varies -%}
{%- capture formatted_min_price -%}{{ product.price_min | money_without_trailing_zeros }}{%- endcapture -%}
{%- capture formatted_max_price -%}{{ product.price_max | money_without_trailing_zeros }}{%- endcapture -%}
<span class="ProductItem__Price Price Text--subdued">{{ 'collection.product.from_price_html' | t: min_price: formatted_min_price, max_price: formatted_max_price }}</span>
{%- else -%}
<span class="ProductItem__Price Price Text--subdued">{{ product.price | money_without_trailing_zeros }}</span>
{%- endif -%}
</div>
{%- if product.selected_or_first_available_variant.unit_price_measurement -%}
<div class="ProductItem__UnitPriceMeasurement">
<div class="UnitPriceMeasurement Heading Text--subdued">
<span class="UnitPriceMeasurement__Price">{{ product.selected_or_first_available_variant.unit_price | money_without_trailing_zeros }}</span>
<span class="UnitPriceMeasurement__Separator">/ </span>
<span class="UnitPriceMeasurement__ReferenceValue" {%- if product.selected_or_first_available_variant.unit_price_measurement.reference_value == 1 -%}style="display: none"{% endif %}>
{{- product.selected_or_first_available_variant.unit_price_measurement.reference_value -}}
</span>下記の4箇所に(税込)を追加します。
{%- if product.template_suffix != 'coming-soon' -%}
<div class="ProductItem__PriceList {% if show_price_on_hover %}ProductItem__PriceList--showOnHover{% endif %} Heading">
{%- if product.compare_at_price > product.price -%}
<span class="ProductItem__Price Price Price--highlight Text--subdued">{{ product.price | money_without_trailing_zeros }}(税込)</span>
<span class="ProductItem__Price Price Price--compareAt Text--subdued">{{ product.compare_at_price | money_without_trailing_zeros }}(税込)</span>
{%- elsif product.price_varies -%}
{%- capture formatted_min_price -%}{{ product.price_min | money_without_trailing_zeros }}{%- endcapture -%}
{%- capture formatted_max_price -%}{{ product.price_max | money_without_trailing_zeros }}{%- endcapture -%}
<span class="ProductItem__Price Price Text--subdued">{{ 'collection.product.from_price_html' | t: min_price: formatted_min_price, max_price: formatted_max_price }}</span>
{%- else -%}
<span class="ProductItem__Price Price Text--subdued">{{ product.price | money_without_trailing_zeros }}(税込)</span>
{%- endif -%}
</div>
{%- if product.selected_or_first_available_variant.unit_price_measurement -%}
<div class="ProductItem__UnitPriceMeasurement">
<div class="UnitPriceMeasurement Heading Text--subdued">
<span class="UnitPriceMeasurement__Price">{{ product.selected_or_first_available_variant.unit_price | money_without_trailing_zeros }}(税込)</span>
<span class="UnitPriceMeasurement__Separator">/ </span>
<span class="UnitPriceMeasurement__ReferenceValue" {%- if product.selected_or_first_available_variant.unit_price_measurement.reference_value == 1 -%}style="display: none"{% endif %}>
{{- product.selected_or_first_available_variant.unit_price_measurement.reference_value -}}
</span>コレクションページでも価格の後ろに(税込)と表記されます。セール価格にした場合もしっかり表示されています。

解決しましたでしょうか?
では引き続き良い一日を過ごしてください!









